
There are many aspects to consider when choosing web hosts, including uptime, security, storage, and bandwidth. A host should have sufficient resources to support your website, no matter how complex it is. In particular, you'll need to choose a web host that offers high uptime. A web host that is reliable should offer plenty of storage, bandwidth and scalability. Additionally, you'll need to consider security features, including malware detection and SSL encryption.
This is the cheapest type shared hosting.
Shared hosting is the most basic type of hosting and the most affordable. This type hosts multiple websites on a single server. Each site shares the same resources. As a result, the space and bandwidth on the shared server is limited. It is also less secure than some other forms of hosting.
This hosting option is great for small businesses or start-ups, as it's the cheapest. It does have some limitations. For example, the website loads slower, there is less storage and security, as well as a lackluster selection of features. However, shared hosting can be the easiest and most affordable way to host a website. A majority of small businesses don't have enough money to buy a dedicated server. However, this can provide greater benefits.
Dedicated hosting, the most expensive form of dedicated hosting, is available.
Dedicated hosting also known to be virtual or physical server host allows you to have complete control over the server. This type of hosting is more expensive than shared hosting but offers greater performance and flexibility. You can expect to pay around $199 per monthly, plus a host of other features. Dedicated hosting is ideal for large-scale businesses with high-end needs.

You have full root access to your server as well as the network it uses with dedicated hosting. You have complete control over what happens to your server and the software that is installed. You can install your own firewall, and even set up custom permission rules. This allows you to secure your data the way it is supposed to be protected. While dedicated hosting takes less time and requires greater technical expertise than shared hosting it is also more expensive.
Uptime
When choosing a host for your website, uptime is an important aspect to look out for. It indicates the time a server has been up and accessible to users. It is often represented in percentages. It is usually expressed as a percentage. The industry standard for web hosts is 99.9%. Any web host that is worth their salt should have at minimum that number. The reliability of your web host and the software used to power it is important factors.
Sites that are mission critical can require uptime. If you have a million monthly visitors, even a short downtime can be devastating for your business. Although the effects of downtime vary depending on which website you are using, there are steps you can take that will ensure high uptime. The first step is finding a reliable web host with a high uptime guarantee.
Security
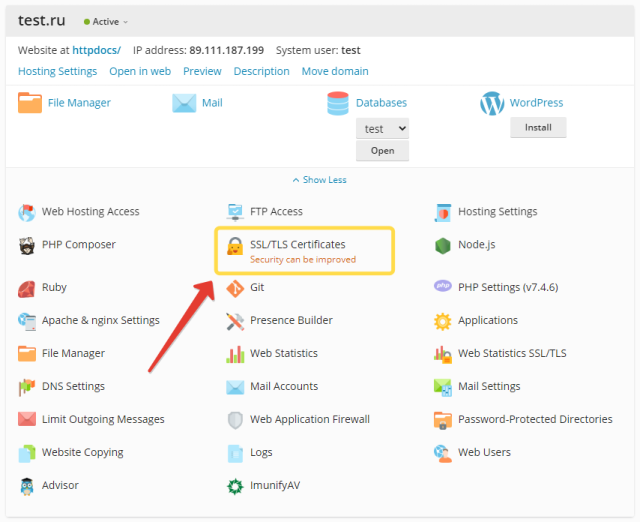
You should ensure that security measures are checked when choosing a web hosting provider. While most web hosts provide some level of security, you can always request specific features. Ensure that the web host performs regular backups and updates its software to the latest versions. This will prevent data loss and security vulnerabilities. A user-friendly control panel is also a must for web hosts. Hostinger uses the hPanel control panels, which are easy to use and full of features.
Web hosting should be secure. Without proper security, your website could be the victim of identity theft or other serious crimes.

Support
The level of support offered by a web host is an important factor in selecting a host. Some companies offer 24-hour technical support while others operate only between 9am and 6pm PST. For more complex problems, a knowledgebase can be helpful. However, phone support will always be the best option. While many web hosts have cut back on phone support, a few premium services still offer it.
Important is the infrastructure of your web host. If you require SSL certificates for your website or customized email addresses, make sure the host you choose has the necessary infrastructure. Also, consider whether your host offers a plan that allows the addition of resources without affecting your base plan.
FAQ
What does it mean to be a UI designer
Designers of user interfaces (UI) are responsible for creating interfaces for software products. They design the visual elements and layout of an application. They may also include graphic designers.
The UI designer should be able solve problems by understanding how people use computers.
A UI designer must have a passion about technology and software design. He/she must understand all aspects of the field, from developing ideas to implementing those ideas into code.
They should be able to create designs using various tools and techniques. They should be able problem solve and think creatively.
They should be organized and detail-oriented. They must be able quickly and efficiently to create prototypes.
They must be comfortable working with clients of all sizes. They should be able, and willing, to adapt in different environments and situations.
They should be capable of communicating effectively with others. They should be capable of communicating clearly and concisely.
They should be well-rounded people with strong communication skills.
They must be motivated and driven.
They should be passionate about what they do.
How do I design a website.
The first step is to understand what you want your site to do for your customers. What do your customers want from you when they visit your website?
What kind of problems can they have if they cannot find what they want on your site?
You now need to know how to fix the problems. Your site must look professional. It should be easy to use and navigate.
Your website should be well-designed. Make sure that it doesn't take too long to load. If it takes too long, people may not be able to stay as long. They'll leave and go elsewhere.
If you want to create an eCommerce site, think about where all of your products are located. Are they in one place? Are they in one location?
It's important to decide if you want to sell just one product or multiple products. Do you want to sell just one type of product or multiple kinds?
These questions will help you decide if you want to build your website.
Now, it's time to take care of the technical aspects. What will it take to make your site work? Will it run fast enough? Is it possible to access the information quickly using a computer?
Will they be able buy anything without having pay an extra fee? Are they required to register before they can buy anything?
These are important questions that you must ask yourself. You'll be able to move forward once you have the answers to these important questions.
How much do web developers make?
Working on a website yourself will likely earn you between $60 and $80 an hour. However, if you wish to charge more, you can become an independent contractor. The hourly rate could be anywhere from $150 to $200
Do I hire a web developer or make it myself?
Don't pay for web design services if you want to save money. But if you want quality results, then hiring someone else to create your website may not be worth the cost.
You can build websites yourself without paying for professional designers.
You can make a beautiful website if you are willing to work hard and put in the effort.
Another option is to hire a freelance web developer for a project that charges per hour.
Can I make my website using HTML and CSS?
Yes! You should be able to create a website if you have been following the instructions.
After you have learned how to structure a website, you will need to know HTML and CSS.
HTML stands for HyperText Markup Language. This is like writing a recipe. It would include ingredients, instructions, as well as directions. HTML is a way to tell a computer which parts are bold, underlined, italicized or linked to other parts of the document. It is the language of documents.
CSS stands for Cascading Style Sheets. You can think of CSS as a style sheet for recipes. Instead of listing out each ingredient and instruction, you write down general rules for things like font sizes, colors, spacing, and more.
HTML tells a browser how to format a webpage; CSS tells a browser how to do it.
Don't be afraid to ask questions if you don’t understand any of these terms. Follow the tutorials and you will soon be creating beautiful websites.
What is a static web site?
A static site is one that stores all content on a server. Visitors can access the website via web browsers.
The term "static” refers the fact that there is no dynamic feature such as changing images or video, animations etc.
This site was originally intended for corporate intranets. However it has since been adopted and modified by small businesses and individuals who require simple websites without complex programming.
Because static websites require less maintenance, they have grown in popularity. It's easier to update and maintain static sites than a website that has many components (such blogs).
They also tend to load faster than their dynamic counterparts. They are ideal for mobile users and those with slow Internet connections.
Additionally, static websites are safer than dynamic sites. There's nothing to hack into a static website. Hackers have only access to data stored in a database.
Two main methods can be used to create a static site:
-
Using a Content Management System.
-
Create a static HTML web site
The best one for you will depend on your specific needs. A CMS is my recommendation if your first website was created.
Why? Because it allows you to have full control over your website. With a CMS, you don't need to hire someone to help you set up your site. You just need to upload files to your web server.
Still, you can learn to code and create static websites. But you'll need to invest some time learning how to program.
Is web development difficult?
Web Development can be challenging, but there are many resources online to help you learn.
It is as easy as finding the right tools for you and following them step by step.
There are many tutorials available on YouTube and other platforms. You can also access free online software like Sublime Text, Notepad++, and others.
Books can also be found in libraries and bookstores. The most widely-read books include:
O'Reilly Media presents "Head first HTML & CSS".
O'Reilly Media's Head First PHP and MySQL 5th Ed.
Packt Publishing: "PHP Programming to Absolute Beginners"
I hope this article helped you.
Statistics
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
External Links
How To
How can I start as a UI Designer
There are two routes to becoming a UI Designer:
-
You can go through school and earn a degree in UI Design.
-
It is possible to start a freelance career.
For you to be able to finish school, you must attend college or university. This includes business, psychology and computer science.
You can also enroll in classes at state universities or community colleges. Some schools offer no tuition, while some charge tuition.
You will need to find work after graduation. If you decide to work for yourself, it is important that you build your client base. You should network with other professionals to let them know that you exist.
Internships are also available at web application development companies. Many companies employ interns to gain practical experience before hiring full time employees.
A portfolio will help you get more work once you have established it. Your work samples and details about the projects should be included in your portfolio.
It is a good idea for potential employers to receive your portfolio via email.
As a freelancer, you will need to market yourself. Advertise your services on job boards such as Indeed, Guru, Guru, and Upwork.
Freelancers often receive assignments from recruiters who post openings online. These recruiters look for qualified candidates to fill specific positions.
These recruiters provide candidates with a project description that details the position's requirements.
As a freelancer, you are not required to sign any long-term contracts. However, if you plan to move forward, it is best to negotiate an upfront payment.
Many designers prefer working directly for clients and not through agencies. While this may seem ideal, many people lack the necessary skills.
Agency workers typically have extensive knowledge of the industry they're working in. They can also access specialized training and resources that will allow them to produce top-quality work.
Agency workers also receive higher hourly rates.
One downside to working through an agency is the inability to have direct contact at work with the employer.
A UI designer must be self-motivated, creative and flexible.
Additionally, communication skills must be excellent both in written and verbal.
UI designers design websites by designing user interfaces (UI), and visual elements.
They are also responsible in ensuring that the site meets all users' requirements.
This involves understanding the information users need and how to make your site work.
To create wireframes, UI designers can use a variety of tools. Before they begin designing, wireframing allows them to visualize the page's layout.
There are many wireframe templates available online. Anyone can create their own wireframes.
Some designers concentrate on UI design only, while others mix UI design with graphics design.
Photoshop is a tool used by graphic artists to edit images.
Adobe InDesign is then used to layout pages and layouts.
Photographers capture images using digital cameras or DSLRs.
They then upload the images to a program for photo editing, where they add text captions and filters.
After the shoot, the photographer saves and archives the image in a format compatible with website.
It is important to take into consideration all aspects of the design process when building a website.
This includes research as well planning, wireframing. prototyping. testing. coding. content creation. and publishing.
Research – It is essential to do extensive research before you begin a new project.
Planning - Once your research is complete, you can begin to create a plan.
Wireframing – A wireframe is a preliminary sketch or drawing of a webpage or application.
Prototyping - Prototypes help ensure that the final product matches the initial vision.
Testing - To ensure that the prototype works correctly, it should be subject to multiple rounds of testing.
Coding - Coding refers to the process of writing computer code.
Content Creation - This includes everything from managing social media accounts to writing copy.
Publishing involves uploading files to a server, and making sure the site is accessible.
You will be required to study about other projects in order to work as a freelance UX/UI design.
Some companies, for example, only need wire frames. Others require complete prototypes.
Depending upon the type and scope of the project, you may be asked for specific tasks.
If you are hired to create wireframes for a company, you may be expected to produce several wireframes each time.
If you're being hired to create a full prototype, you might be asked to create a fully functional site.
Regardless of the type of project, it's important to have strong interpersonal skills.
Referrals are the most common way that clients hire freelancers. You must establish solid relationships with potential employers.
A communication skill is essential, both verbally or in writing.
A portfolio is an important part of any freelancer's arsenal.
It displays your work and shows your ability to produce high-quality results.
This is possible by creating an online portfolio.
Find websites similar in your niche to get started.
These sites can be searched to determine which services they offer.
Once you identify what you think are the best practices, go ahead and adopt them.
It is also a good idea to include links in your resume to your portfolio.