
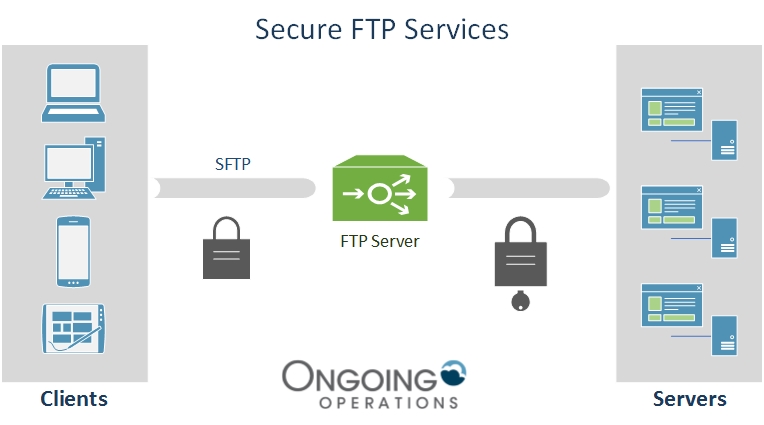
Clients can be desktop computers, laptops, mobile phones, tablets, or other devices. Clients can be desktops or laptops. They can also be mobile phones or tablet computers. Servers are specialized computer systems that store and process data, such as files, databases, and programs. Mail servers, web server, and file servers all use them.
Client-server communications are governed by a set rules that clients and servers agree to adhere to when communicating. These rules, also known as network protocol, are used to communicate between clients and servers.
A protocol defines the structure and format of messages that are sent from one machine to another over a network, such as the internet. These rules apply for email, videoconferencing, and Voice over Internet Protocol (VoIP), as well as other types of communication.
Client-server communication allows web servers, mail servers and file servers to share information via the Internet. They provide information to users by providing services such as websites, email, and video conferencing.

HTTP Push or Pull is the preferred style of server communication. The latter is the preferred style for real-time applications, such as stock exchange apps and chat applications. This style sends updates to clients automatically without their request.
The older style of communication is less resource-intensive and more suitable for static contents. It sends a message to the server before waiting until it replies. This is usually done by a daemon that's running in the background.
HTTP is the commonest form of communication between clients and servers, but there are many other options. HTTP Push & Pull, Long polling and other methods are available.
Web client development
The server receives the request for a webpage on the website. This page may contain HTML files or other files. The server decides what data it will include in its response depending on the contents of that page, for example, text, styling, buttons to allow user interaction, images, or other assets.
The response is then sent to the browser, allowing the user to see it. It contains links to other web pages the user can access, including pages relevant to the one being viewed.

Each has its own pros and cons. HTTP Push and Pull as well as Long and Short polling are some of the options.
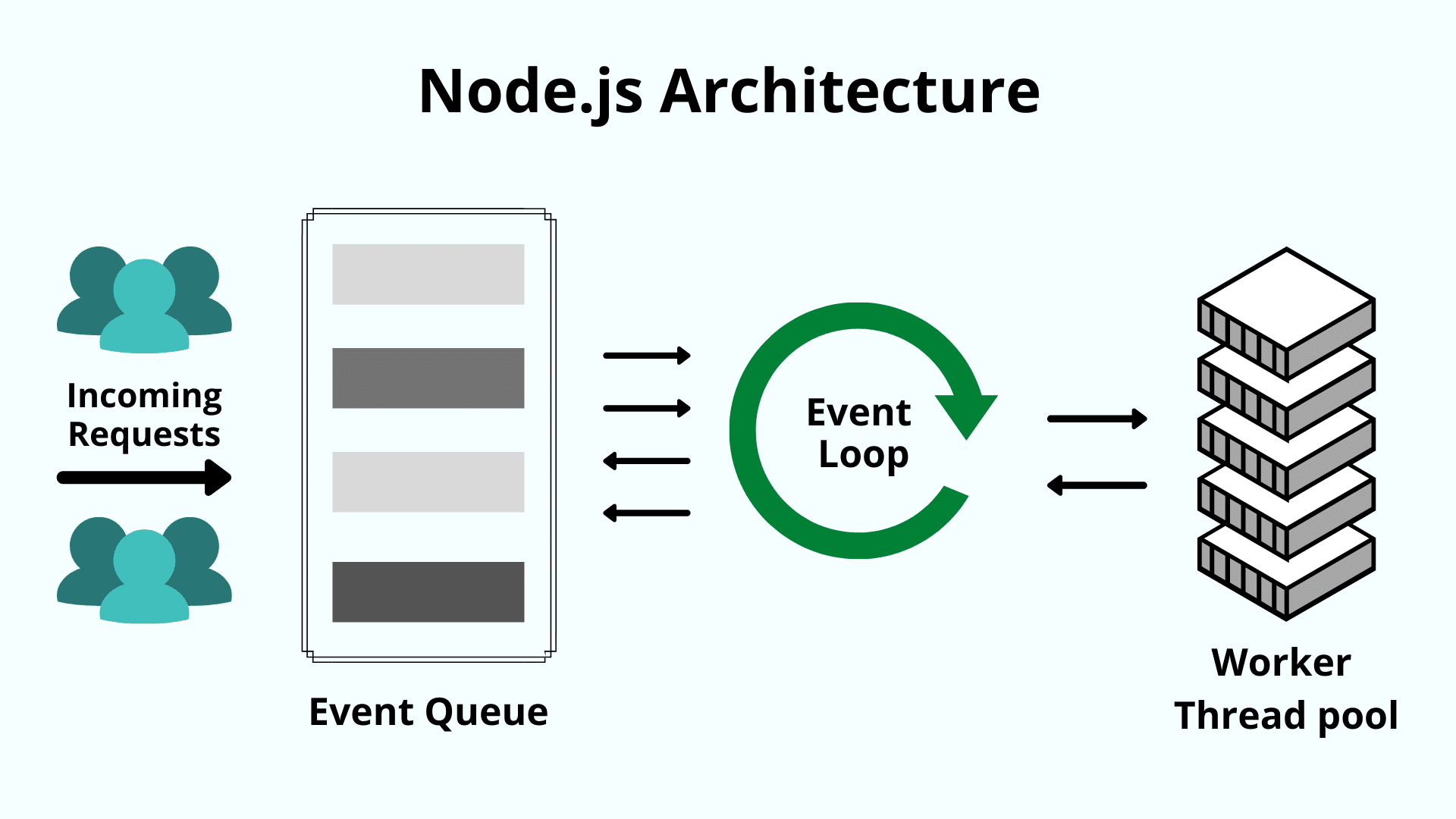
HTTP uses a thread or process that listens to each request. A server process/thread handles the first request and then another. This pattern is then repeated until the request/response cycles ends.
This is a great way to manage a high volume of requests efficiently and quickly. However, this style is not ideal in applications such as real-time ones where users need to see the latest updates as soon as they're made.
Understanding the differences is essential before creating your own website application. The style you choose will determine how interactive the application will be, and how much bandwidth it uses.
FAQ
What should I include in my Portfolio?
These should all be included in your portfolio.
-
Exemplaires of previous work
-
Links to your website (if applicable).
-
Your blog may have links
-
Links to social media profiles
-
These links will take you to the online portfolios of designers.
-
Any awards you've been awarded.
-
References.
-
Take samples of your work.
-
Here are some links that will show you how to communicate with your clients.
-
Links showing you're willing to learn new technologies.
-
These are links that show your flexibility
-
Your personality is displayed in the links
-
Videos showing your skills.
WordPress is a CMS.
Yes. It's a Content Management System (CMS). A CMS allows you to manage your website content from within a web browser instead of using an application such as Dreamweaver or Frontpage.
WordPress is completely free! Hosting is all you need, and it's usually free.
WordPress was originally created to be a blogging platform. But WordPress now offers many more options, such as eCommerce sites or forums, membership websites and portfolios.
WordPress is simple to install and configure. You must download the installation file from their website and upload it onto your server. Next, simply go to your domain name via your web browser and log into your new site.
After installing WordPress, it's necessary to register for a username. Once you have logged in, a dashboard will appear where you can view all of your settings.
Here you can add pages and posts, images, menus, widgets and plugins. If you are comfortable creating and editing content, you can skip this step.
However, if you prefer to work with someone else, you can hire a professional web designer to handle the whole process.
Is web design difficult?
Web Development can be challenging, but there are many resources online to help you learn.
You just need to find the right tools for yourself and follow them step by step.
Many tutorials are available on YouTube and other platforms. Online software like Sublime Text and Notepad++ is also available for free.
Many books are also available in libraries or bookstores. These are some of the most well-known:
O'Reilly Media presents "Head first HTML & CSS".
O'Reilly Media's "Head First PHP/Mysql 5th Edition"
"PHP Programming for Absolute Beginners" by Packt Publishing
I hope this article was helpful.
Can I make my website using HTML and CSS?
Yes! Yes!
Now that you are familiar with how to create a website's structure, you will also need to be familiar with HTML and CSS programming.
HTML stands for HyperText Markup Language. This is like writing a recipe. You'd list ingredients, instructions, and directions. HTML is a way to tell a computer which parts are bold, underlined, italicized or linked to other parts of the document. It's the language that documents use.
CSS stands as Cascading Stylesheets. It's like a stylesheet for recipes. Instead of listing all ingredients and instructions, you simply write down the basic rules for things such as font sizes, colors or spacing.
HTML tells your browser how to create a web page. CSS tells you how.
You don't have to be a prodigy if you don’t get the terms. Follow these steps to make beautiful websites.
Statistics
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
External Links
How To
What is website hosting?
Website hosting refers simply to the place that people visit when they visit a website. There are two types.
-
The cheapest option is shared hosting. Your website files reside on a server controlled by someone else. When customers visit your site, their requests travel over the Internet to that server. The request is then handed to the owner of that server.
-
Dedicated Hosting - This option is the most costly. Your website will reside on a single server. There are no other websites sharing space on the server. Your traffic remains private.
Shared hosting is preferred by most businesses because it's cheaper than dedicated hosting. With shared hosting, the company that owns the server provides the resources needed to run your website.
Each option has its pros and cons. Here are the main differences between them:
Shared Hosting Pros
-
Lower Cost
-
It's easy to set up
-
Frequent Updates
-
It is available on many Web Hosting Companies
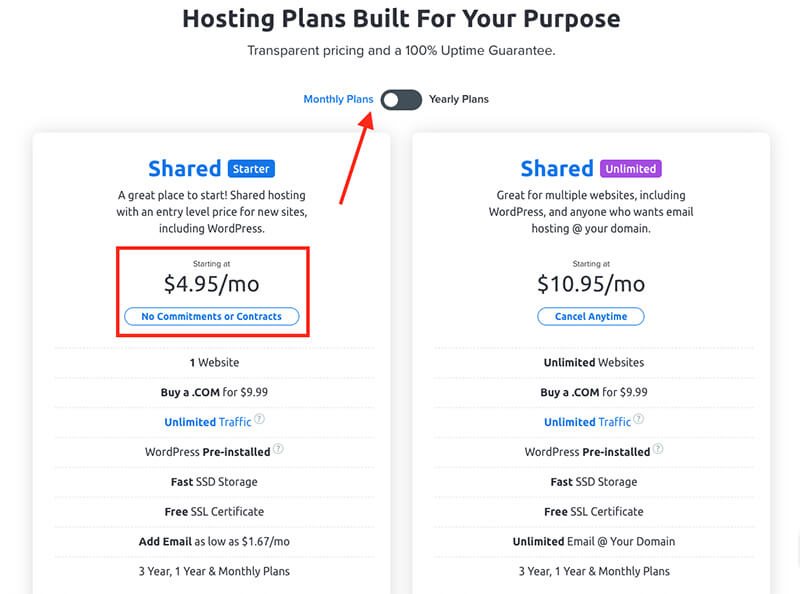
Hosting shared with others can cost as low as $10/month. Keep in mind, however, that bandwidth is usually included in the price. Bandwidth is the data transfer speed that you have over the Internet. Even if only you upload photos to your blog or website, high-volume data transfers may incur additional charges.
You will quickly see why you paid so much for your former host once you have started. Most shared hosts don't offer any customer support. Although their techs may help you with setting up your site, it's not a common practice.
A provider with 24-hour telephone support is a good choice. They will attend to any issues you have while you sleep.
Hosting dedicated:
-
More Expensive
-
Less Common
-
Requires Special Skills
You're getting everything you need with dedicated hosting to operate your website. You won't have worry about whether your website is using enough bandwidth, or whether it has enough RAM (random-access memory).
This means that you will have to pay a little more upfront. However, once your business goes online, you'll discover that you don’t need as much technical support. You'll quickly become an expert at managing your server.
So Which Is Better For My Business?
The answer to this question depends on which type of website you wish to create. Shared hosting might be best if you just want to sell products. It's easy to set up and maintain. And since you're sharing a server with many other sites, you'll likely receive frequent updates.
However, dedicated web hosting is the best way to build a community around you brand. You can put your efforts into building your brand, and not worry about how to handle your traffic.
Bluehost.com offers both. Bluehost.com offers unlimited monthly data transfers, 24/7 customer support, domain registrations free of charge, and a 30-day guarantee for your money back.